Guide
Essentials
- Installation
- Introduction
- The Kdu Instance
- Template Syntax
- Computed Properties and Watchers
- Class and Style Bindings
- Conditional Rendering
- List Rendering
- Event Handling
- Form Input Bindings
- Components Basics
Components In-Depth
- Component Registration
- Props
- Custom Events
- Slots
- Dynamic & Async Components
- Handling Edge Cases
Transitions & Animation
- Enter/Leave & List Transitions
- State Transitions
Reusability & Composition
- Mixins
- Custom Directives
- Render Functions & JSX
- Plugins
- Filters
Tooling
- Single File Components
- TypeScript Support
- Production Deployment
Scaling Up
- Routing
- State Management
- Server-Side Rendering
- Security
Internals
- Reactivity in Depth
Migrating
- Migration to Kdu 2.7
Meta
- Meet the Team
State Management
Official Flux-Like Implementation
Large applications can often grow in complexity, due to multiple pieces of state scattered across many components and the interactions between them. To solve this problem, Kdu offers kdux: our own Elm-inspired state management library.
Information for React Developers
If you’re coming from React, you may be wondering how kdux compares to redux, the most popular Flux implementation in that ecosystem. Kdux is different in that it knows it’s in a Kdu app. This allows it to better integrate with Kdu, offering a more intuitive API and improved development experience.
Simple State Management from Scratch
It is often overlooked that the source of truth in Kdu applications is the raw data object - a Kdu instance only proxies access to it. Therefore, if you have a piece of state that should be shared by multiple instances, you can share it by identity:
|
Now whenever sourceOfTruth is mutated, both vmA and vmB will update their views automatically. Subcomponents within each of these instances would also have access via this.$root.$data. We have a single source of truth now, but debugging would be a nightmare. Any piece of data could be changed by any part of our app at any time, without leaving a trace.
To help solve this problem, we can adopt a store pattern:
|
Notice all actions that mutate the store’s state are put inside the store itself. This type of centralized state management makes it easier to understand what type of mutations could happen and how they are triggered. Now when something goes wrong, we’ll also have a log of what happened leading up to the bug.
In addition, each instance/component can still own and manage its own private state:
|

It’s important to note that you should never replace the original state object in your actions - the components and the store need to share reference to the same object in order for mutations to be observed.
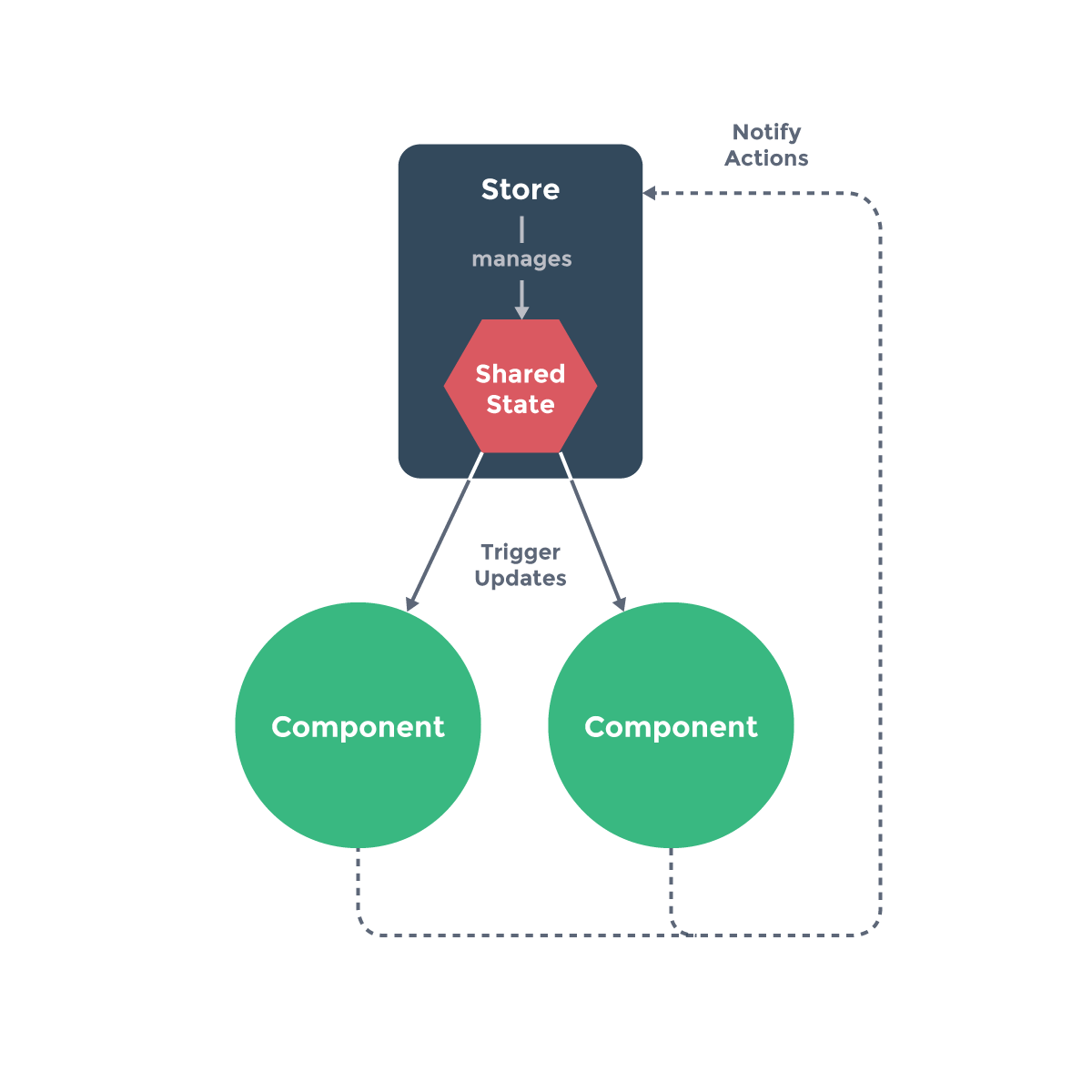
As we continue developing the convention where components are never allowed to directly mutate state that belongs to a store, but should instead dispatch events that notify the store to perform actions, we eventually arrive at the Flux architecture. The benefit of this convention is we can record all state mutations happening to the store and implement advanced debugging helpers such as mutation logs, snapshots, and history re-rolls / time travel.
This brings us full circle back to kdux, so if you’ve read this far it’s probably time to try it out!
