Guide
Essentials
- Installation
- Introduction
- The Kdu Instance
- Template Syntax
- Computed Properties and Watchers
- Class and Style Bindings
- Conditional Rendering
- List Rendering
- Event Handling
- Form Input Bindings
- Components Basics
Components In-Depth
- Component Registration
- Props
- Custom Events
- Slots
- Dynamic & Async Components
- Handling Edge Cases
Transitions & Animation
- Enter/Leave & List Transitions
- State Transitions
Reusability & Composition
- Mixins
- Custom Directives
- Render Functions & JSX
- Plugins
- Filters
Tooling
- Single File Components
- TypeScript Support
- Production Deployment
Scaling Up
- Routing
- State Management
- Server-Side Rendering
- Security
Internals
- Reactivity in Depth
Migrating
- Migration to Kdu 2.7
Meta
- Meet the Team
Reactivity in Depth
Now it’s time to take a deep dive! One of Kdu’s most distinct features is the unobtrusive reactivity system. Models are just plain JavaScript objects. When you modify them, the view updates. It makes state management simple and intuitive, but it’s also important to understand how it works to avoid some common gotchas. In this section, we are going to dig into some of the lower-level details of Kdu’s reactivity system.
How Changes Are Tracked
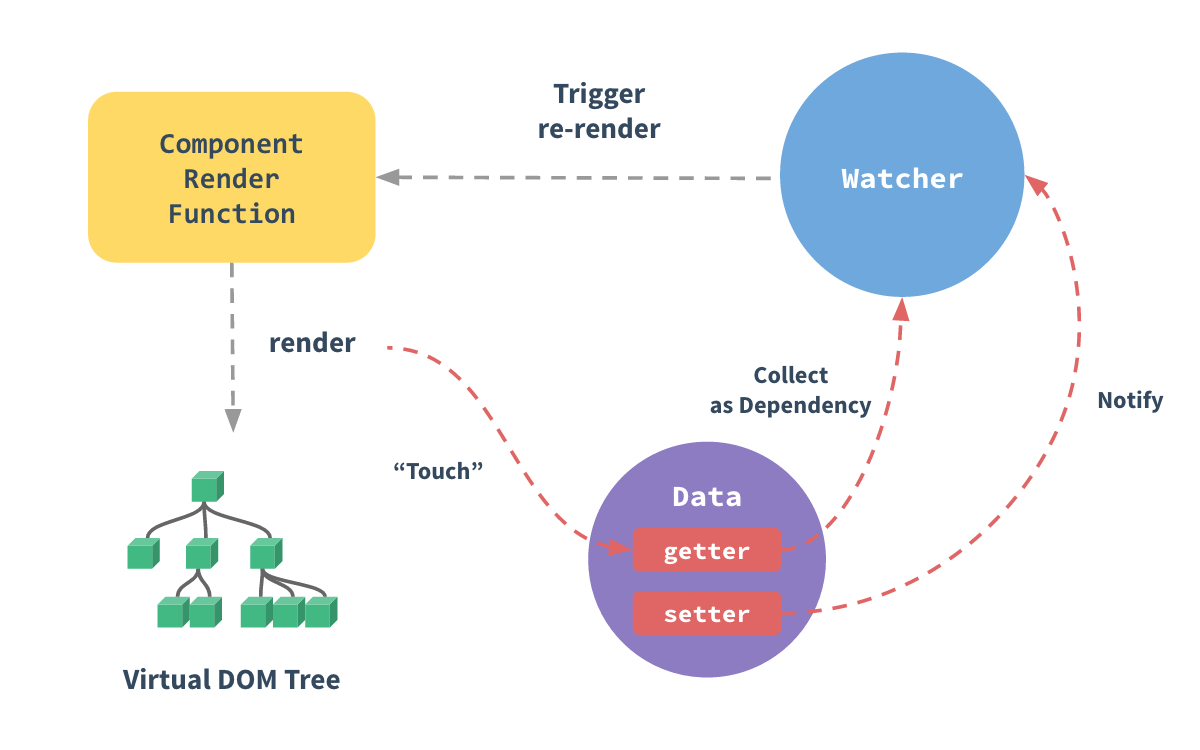
When you pass a plain JavaScript object to a Kdu instance as its data option, Kdu will walk through all of its properties and convert them to getter/setters using Object.defineProperty. This is an ES5-only and un-shimmable feature, which is why Kdu doesn’t support IE8 and below.
The getter/setters are invisible to the user, but under the hood they enable Kdu to perform dependency-tracking and change-notification when properties are accessed or modified. One caveat is that browser consoles format getter/setters differently when converted data objects are logged, so you may want to install kdu-devtools for a more inspection-friendly interface.
Every component instance has a corresponding watcher instance, which records any properties “touched” during the component’s render as dependencies. Later on when a dependency’s setter is triggered, it notifies the watcher, which in turn causes the component to re-render.

Change Detection Caveats
Due to limitations in JavaScript, there are types of changes that Kdu cannot detect. However, there are ways to circumvent them to preserve reactivity.
For Objects
Kdu cannot detect property addition or deletion. Since Kdu performs the getter/setter conversion process during instance initialization, a property must be present in the data object in order for Kdu to convert it and make it reactive. For example:
|
Kdu does not allow dynamically adding new root-level reactive properties to an already created instance. However, it’s possible to add reactive properties to a nested object using the Kdu.set(object, propertyName, value) method:
|
You can also use the vm.$set instance method, which is an alias to the global Kdu.set:
|
Sometimes you may want to assign a number of properties to an existing object, for example using Object.assign() or _.extend(). However, new properties added to the object will not trigger changes. In such cases, create a fresh object with properties from both the original object and the mixin object:
|
For Arrays
Kdu cannot detect the following changes to an array:
- When you directly set an item with the index, e.g.
vm.items[indexOfItem] = newValue - When you modify the length of the array, e.g.
vm.items.length = newLength
For example:
|
To overcome caveat 1, both of the following will accomplish the same as vm.items[indexOfItem] = newValue, but will also trigger state updates in the reactivity system:
|
|
You can also use the vm.$set instance method, which is an alias for the global Kdu.set:
|
To deal with caveat 2, you can use splice:
|
Declaring Reactive Properties
Since Kdu doesn’t allow dynamically adding root-level reactive properties, you have to initialize Kdu instances by declaring all root-level reactive data properties upfront, even with an empty value:
|
If you don’t declare message in the data option, Kdu will warn you that the render function is trying to access a property that doesn’t exist.
There are technical reasons behind this restriction - it eliminates a class of edge cases in the dependency tracking system, and also makes Kdu instances play nicer with type checking systems. But there is also an important consideration in terms of code maintainability: the data object is like the schema for your component’s state. Declaring all reactive properties upfront makes the component code easier to understand when revisited later or read by another developer.
Async Update Queue
In case you haven’t noticed yet, Kdu performs DOM updates asynchronously. Whenever a data change is observed, it will open a queue and buffer all the data changes that happen in the same event loop. If the same watcher is triggered multiple times, it will be pushed into the queue only once. This buffered de-duplication is important in avoiding unnecessary calculations and DOM manipulations. Then, in the next event loop “tick”, Kdu flushes the queue and performs the actual (already de-duped) work. Internally Kdu tries native Promise.then, MutationObserver, and setImmediate for the asynchronous queuing and falls back to setTimeout(fn, 0).
For example, when you set vm.someData = 'new value', the component will not re-render immediately. It will update in the next “tick”, when the queue is flushed. Most of the time we don’t need to care about this, but it can be tricky when you want to do something that depends on the post-update DOM state. Although Kdu.js generally encourages developers to think in a “data-driven” fashion and avoid touching the DOM directly, sometimes it might be necessary to get your hands dirty. In order to wait until Kdu.js has finished updating the DOM after a data change, you can use Kdu.nextTick(callback) immediately after the data is changed. The callback will be called after the DOM has been updated. For example:
|
|
There is also the vm.$nextTick() instance method, which is especially handy inside components, because it doesn’t need global Kdu and its callback’s this context will be automatically bound to the current Kdu instance:
|
Since $nextTick() returns a promise, you can achieve the same as the above using the new ES2017 async/await syntax:
|
